ขั้นตอนการสร้างแอพการสร้างแอพวาดรูป
ขั้นตอนที่
1
สร้าง New Project ชื่อ Mobile10_17
ขั้นตอนที่ 2
ให้ดาวน์โหลดไอคอนต่างๆ จากลิงค์ในรูปด้านล่างนี้แล้วอัพโหลดรูปภาพนี้เข้าโปรเจคได้เลย
ขั้นตอนที่ 3
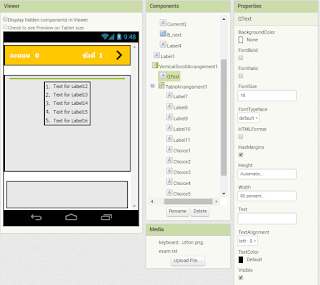
กำหนด Properties
ตรง
AlignHorizontal ให้เป็น Center เปลี่ยนสีของ
BackgroundColor ให้เป็นสี Orange ตรง ScreenOrientation ให้เป็น Portrait ลบเครื่องหมายถูกหน้า ShowstatusBar และ TitleVisible ออก
ขั้นตอนที่ 4 ลาก HorizontalArrangement มาวาง 4 อัน
ขั้นตอนที่ 5
-
ลาก ListPicker มาวางใน HorizontalArrangement1
-
ลาก Label มาวาง 2 อันต่อจาก HorizontalArrangement1
-
ลาก Button มาวาง 2 อันในช่อง HorizontalArrangement4
-
ลาก Label มาวางต่อ
HorizontalArrangement2
และ HorizontalArrangement3
-
ลาก Label
มาวางในช่อง HorizontalArrangement2
-
ลาก VerticalArrangement
มาวางใน HorizontalArrangement2
-
ลาก Label
และ Button
มาวางใน VerticalArrangement
-
ลาก Image มาวางใน HorizontalArrangement2
สองอัน และลาก Label มาวางด้านขวา
2 อัน และนำ Label มาวางแทรกImage 3 อัน
-
ไปที่ Sensors ลาก Pedometer และ Clock มาวาง
ขั้นตอนที่ 6
จากนั้นให้เรามาเปลี่ยน Components โดยเริ่มจาก HorizontalArrangement1
-
เปลี่ยน AlignHorizontal ให้เป็น Right
-
เปลี่ยน AlignVertical ให้เป็น Center
-
กำหนด Height ให้เป็น 48 pixels
-
กำหนด Width ให้เป็น 90 percent
ขั้นตอนที่ 7 จากนั้นให้เรามาเปลี่ยน Components ของ ListPicker
-
ElementsFromString ให้ใส่ 0.3,0.4,0.5,0.6,0.7,0.8,0.9,1.0
-
กำหนด Height ให้เป็น 24 pixels
-
กำหนด Width ให้เป็น 24 pixels
-
กำหนดรูปภาพใน
Image
รูป settings
-
กำหนด Selection ให้เป็น
0.7
-
ลบข้อความหน้าปุ่มในช่อง Text ออก
-
ในช่อง Title ให้ใส่ข้อความ
Stride
Length (m)
-
สุดท้ายให้เปลี่ยนชื่อปุ่มให้เป็น B_Settings
ขั้นตอนที่ 8 จากนั้นให้เรามาเปลี่ยน Components ของ Label1
-
กำหนด Hight ให้เป็น Fill parent
-
ลบข้อความในช่อง Text ออก
ขั้นตอนที่ 9 จากนั้นให้เรามาเปลี่ยน Components ของ Label2
-
ปรับขนาดของ
FontSize ให้เท่ากับ
20
-
ลบข้อความในช่อง Text ออก
-
เปลี่ยน
TextColor ให้เป็นสี
White
-
แก้ชื่อ Components ให้เป็น Date
ขั้นตอนที่ 10
จากนั้นให้เรามาเปลี่ยน Components ของ HorizontalArrangement2
-
เปลียน AlignVertical ให้เป็น
Center
-
กำหนด Width ให้เป็น 80 percent
ขั้นตอนที่ 11
จากนั้นให้เรามาเปลี่ยน Components ของ VerticalArrangement1
-
กำหนด AlignHorizontal ให้เป็น Center
ขั้นตอนที่ 12
จากนั้นให้เรามาเปลี่ยน Components ของ Label6
-
ใส่ข้อความ
reset
ลงในช่อง Text
-
และกำหนดสีข้อความเป็นสีขาว
ขั้นตอนที่ 13
จากนั้นให้เรามาเปลี่ยน Components ของ Button3
-
กำหนด Height ให้เป็น
48 pixel
-
กำหนด Width ให้เป็น
48 pixel
-
เลือกภาพ
footsteps
-
ลบข้อความ Text บนหน้าปุ่มออก
-
เปลี่ยนชื่อปุ่มให้เป็น B_Reset
ขั้นตอนที่ 14
จากนั้นให้เรามาเปลี่ยน Components ของ Label5
-
ปรับ Fontsize ให้เป็น
60
-
ปรับ Width ให้เป็น Fill parent
-
ใส่ข้อความเริ่มต้นในช่อง Text ให้เป็น 0
-
ปรับ TextAlignment ให้เป็น right
-
กำหนดสีข้อความให้เป็นสีขาว
-
และเปลี่ยนชื่อเป็น Steps
ขั้นตอนที่ 15
Label3
ใช้เป็นช่องว่าง กำหนด Height ให้ท่ากับ 10
ลบข้อความหน้าช่อง Text
ขั้นตอนที่ 16
จากนั้นให้เรามาเปลี่ยน Components ของ HorizontalArrangement3
-
กำหนด AlignHorizontal ให้เป็น Center
-
กำหนด AlignVertical ให้เป็น Center
-
กำหนด Width ให้เป็น
80 percent
ขั้นตอนที่ 17
จากนั้นให้เรามาเปลี่ยน Components ของ Image1
-
กำหนด Height ให้เป็น
16 pixels
-
กำหนด Width ให้เป็น
16 pixels
-
ในช่อง Picture ให้เพิ่มรูปภาพ
Stopclock
ขั้นตอนที่ 18
จากนั้นให้เรามาเปลี่ยน Components ของ Label9
-
กำหนด FontTypeface ให้เป็น
20
-
กำหนด Width ให้เป็น Fill parent
-
กำหนด Text ให้เป็น
0
-
กำหนด TextAlignment ให้เป็น right
-
กำหนดสีให้เป็นสีขาว
-
เปลี่ยนชื่อ Components ให้เป็น Time
ขั้นตอนที่ 19
จากนั้นให้เรามาเปลี่ยน Components ของ Label10
-
กำหนดข้อความบนช่อง Text ให้เป็น hh:mm
-
กำหนดให้เป็นสีขาว
ขั้นตอนที่ 20
จากนั้นให้เรามาเปลี่ยน Components ของ Label11
-
กำหนด Width ให้เท่ากับ
10
-
ลบข้อความในช่อง
Text
ออก
ขั้นตอนที่ 21
จากนั้นให้เรามาเปลี่ยน Components ของ Image1
-
กำหนด Height ให้เท่ากับ 16 pixels
-
กำหนด Width ให้เท่ากับ
16
pixels
-
กำหนดช่อง
image
ให้ใส่ ไฟล์ man-walking
ขั้นตอนที่ 22
จากนั้นให้เรามาเปลี่ยน Components ของ Label7
-
กำหนด FontSize ให้เท่ากับ
20
-
กำหนด Width ให้เท่ากับ
Fill
parent
-
ใส่เลข 0 ลงในช่อง Text
-
เลือกจัดตัวเลขให้ชิดขวา
-
กำหนดสีข้องความเป็นสีขาว
-
เปลี่ยนชื่อ Labal นี้ให้เป็น Distance
ขั้นตอนที่ 23
จากนั้นให้เรามาเปลี่ยน Components ของ Label8
-
กำหนดข้อความในช่อง Text ให้เป็น m
-
กำหนดสีข้อความให้เป็นสีขาว
ขั้นตอนที่ 24
จากนั้นให้เรามาเปลี่ยน Components ของ Label11 ให้เปลี่ยน width ให้เท่ากับ 10 pixels และลบข้อความในช่อง Text ออก
ขั้นตอนที่ 25
จากนั้นให้เรามาเปลี่ยน Components ของ Label4
-
กำหนดให้
Height
ให้เป็น Fill parent
-
ลบข้อความในช่อง
Text
ออก
ขั้นตอนที่ 26 จากนั้นให้เรามาเปลี่ยน Components ของ HorizontalArrangement4
-
ให้กำหนดความกว้างเป็น Fill parent
ขั้นตอนที่ 27 จากนั้นให้เรามาเปลี่ยน Components ของ Button1
-
กำหนด BackgroundColor ให้เป็นสีขาว
-
เช็คถูกที่หน้า
FontBlod
-
กำหนด FontSize ให้เท่ากับ
20
-
กำหนด Width ให้เป็น Fill
parent
-
ใส่ข้อความหน้าปุ่มให้เป็น START
-
เปลี่ยนสีข้อความเป็นสีเทา
-
เปลี่ยนชื่อปุ่มให้เป็น B_Start
ขั้นตอนที่ 28 จากนั้นให้เรามาเปลี่ยน Components ของ Button2
-
เปลี่ยนสีปุ่มเป็นสีเทา
-
เช็คถูกที่หน้า
FontBlod
-
กำหนด FontSize ให้เท่ากับ
20
-
กำหนด Width ให้เป็น Fill
parent
-
ใส่ข้อความหน้าปุ่มให้เป็น PAUSE
-
เปลี่ยนสีข้อความเป็นสีขาว
-
เอาเช็คถูกหน้า
Visible
ออก
-
เปลี่ยนชื่อปุ่มให้เป็น B_Pause
ขั้นตอนที่ 29 จากนั้นให้เรามาเปลี่ยน Components ของ Pedometer1
-
กำหนด StopDetectionTimeout ให้เป็น
10000
-
กำหนด StrideLength ให้เป็น
0.7
ขั้นตอนที่ 30 จากนั้นให้เรามาเปลี่ยน Components ของ Clock1
-
กำหนด TimerInterval ให้เป็น
15000
ขั้นตอนที่ 31 ให้เราใส่บล็อกตามรูปด้านล่างเลย
หน้าตาของแอพที่สมบูรณ์